4. Content Delivery Network (CDN)
This guide covers the WPMU DEV Content Delivery Network (CDN) available with the Smush Pro and Hummingbird Pro plugins. Use the index on the left to navigate to specific sections.
This guide provides:
- A brief definition
- How to activate the WPMU DEV CDN in Smush and Hummingbird
- How to track and increase bandwidth
- How to verify the CDN is working & troubleshooting tips
- Tech specs
- WPMU DEV CDN usage notes
4.1 What is a CDN?
Copy chapter anchor to clipboardA content delivery network (CDN) is a network of high-performance servers distributed around the globe. It’s designed to increase availability and site performance by storing and sharing your content with your visitors from geographically closer servers.
CDNs can be used to deliver a variety of content from web objects and media files to software and applications. The WPMU DEV CDN is specifically for delivering images and web objects (CSS, JS, scripts and other supported files).
For more general information about the benefits of CDNs, how a CDN works, and CDN reviews watch the video below and check our blog.
4.2 How to Activate the WPMU DEV CDN
Copy chapter anchor to clipboardThe WPMU DEV CDN can be configured to deliver images and static assets, such as JS and CSS files. The settings for the image CDN are located in the Smush Pro plugin and the web object settings are in Hummingbird Pro.
If you choose to use a third-party CDN, such as Cloudflare, ensure the content they serve does not overlap with the content being served from the WPMU DEV CDN or the site’s primary server. Multiple CDNs attempting to serve the same content is guaranteed to cause issues.
4.2.1 Smush Pro
Link to chapter 2This section will cover activating the Smush CDN. For a complete guide to configuring Smush Pro, visit the Smush usage documentation and learn more about image optimization from the free Ultimate Guide to Image Optimization.
Our blog post, How To Ace Google’s Image Page Speed Recommendations With Smush, focuses on Smush features that directly impact your Google Page Speed score.
Note that the Smush CDN is only available with the Pro version.
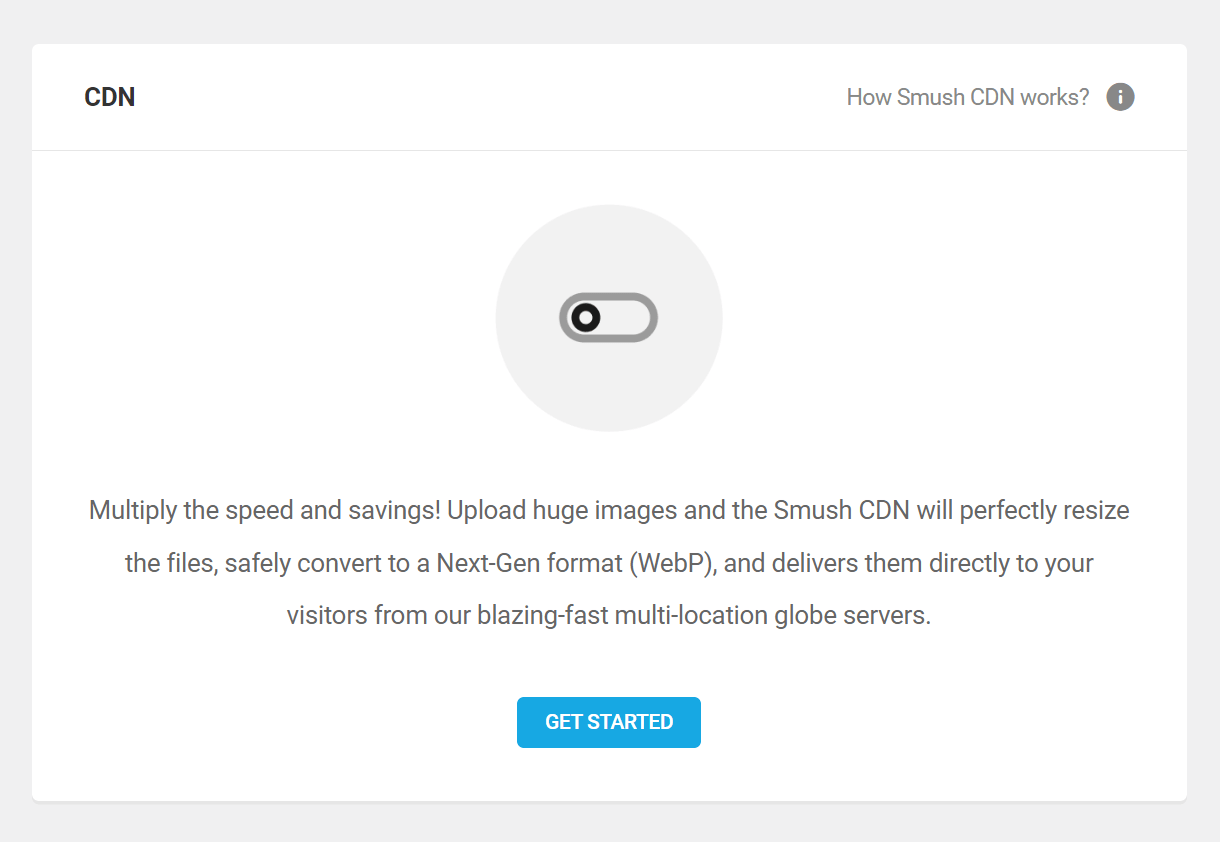
To enable the image CDN, in the Smush Pro dashboard, click the CDN tab in the Admin Menu, then click Get Started.

The, “Your media is currently being served from the WPMU DEV CDN.” message will display when your CDN is running successfully.
In addition to serving your images closer to your visitors, the Smush Pro image CDN includes:
- Automatic resizing – If your images don’t match their containers, we’ll automatically serve a correctly sized image.
- WebP Conversion – Automatically convert and serve your images as WebP NextGen format to compatible browsers.
The Smush Image CDN Supports the following file formats:
- JPG
- PNG
- GIF
- WebP
To verify your image is being served from the Smush CDN, in Chrome or Firefox, right-click on the image and click Inspect. Images being served by the Smush CDN start with xxxxxx.smushcdn.com.
4.2.2 Hummingbird Pro
Link to chapter 2This section provides guidance to quickly activate the Hummingbird Pro CDN. See our Hummingbird usage documentation for guidance configuring the plugin’s other features and visit the blog to learn How to Use Google’s Speed Index to Improve WordPress Performance.
Note, that the Hummingbird CDN is only available with the Pro version.
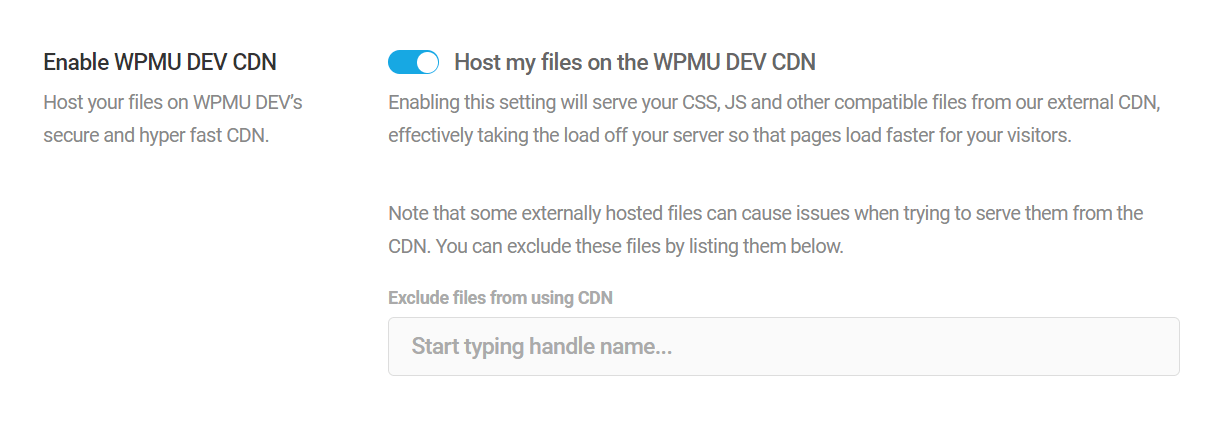
To enable the Hummingbird CDN, from the Hummingbird Pro Dashboard click Asset Optimization, then click Enable WPMU DEV CDN.

Enabling the CDN will serve your CSS and JS files from the WPMU DEV CDN taking the load off your server so that pages load faster for your visitors.
To verify your files are being served from the Hummingbird CDN, in Chrome or Firefox, right-click on the page and click View Page Source. Use Cmnd+f or ctrl+f to search the source code for hb.wpmucdn.com.
CSS and JS files served from the WPMU DEV CDN begin with hb.wpmucdn.com
4.2.3 WPMU DEV Hosting
Link to chapter 2The WPMU DEV CDN is activated from the Hummingbird Pro and Smush Pro plugin settings for websites hosted with WPMU DEV. Follow the steps above.
4.3 Bandwidth, Tracking & Upgrades
Copy chapter anchor to clipboardAn allotment of WPMU DEV CDN bandwidth is included with your WPMU DEV plan. The included Bandwidth amount will depend on the account you choose. Additional Smush bandwidth can be purchased from the Add-Ons section of your Account page.
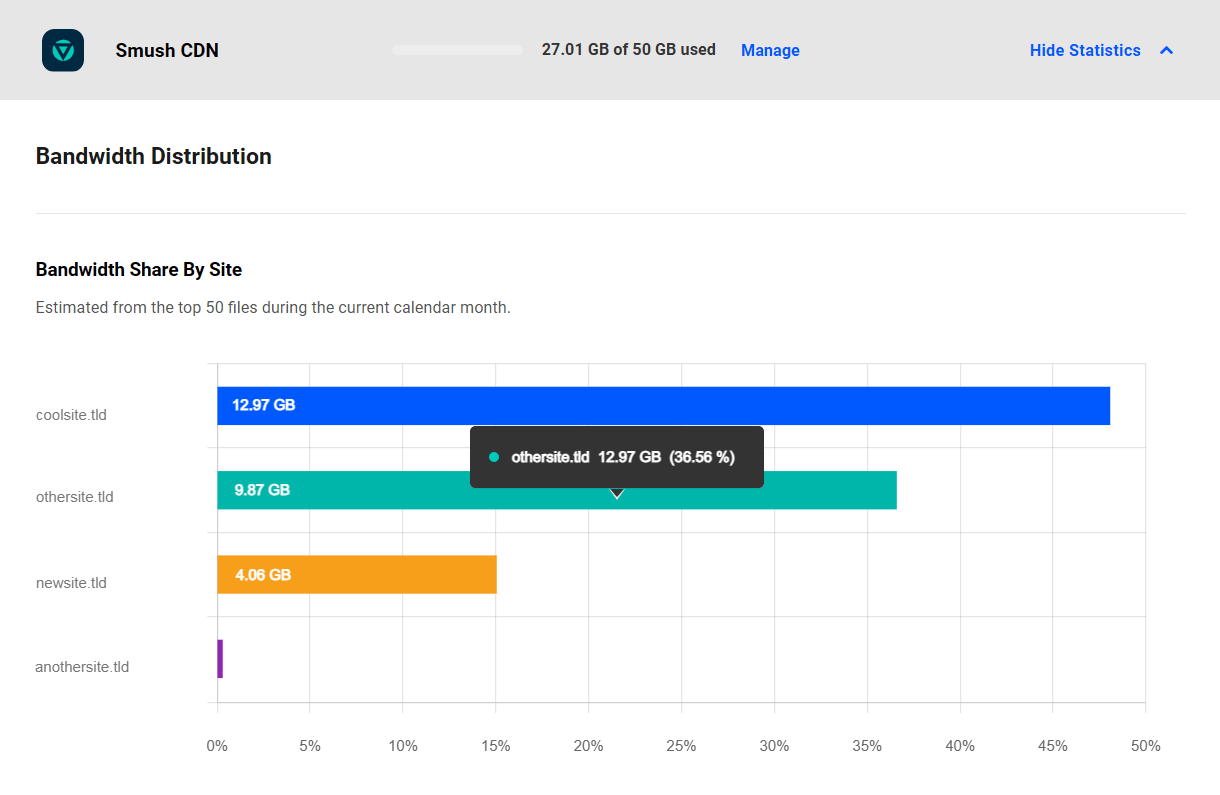
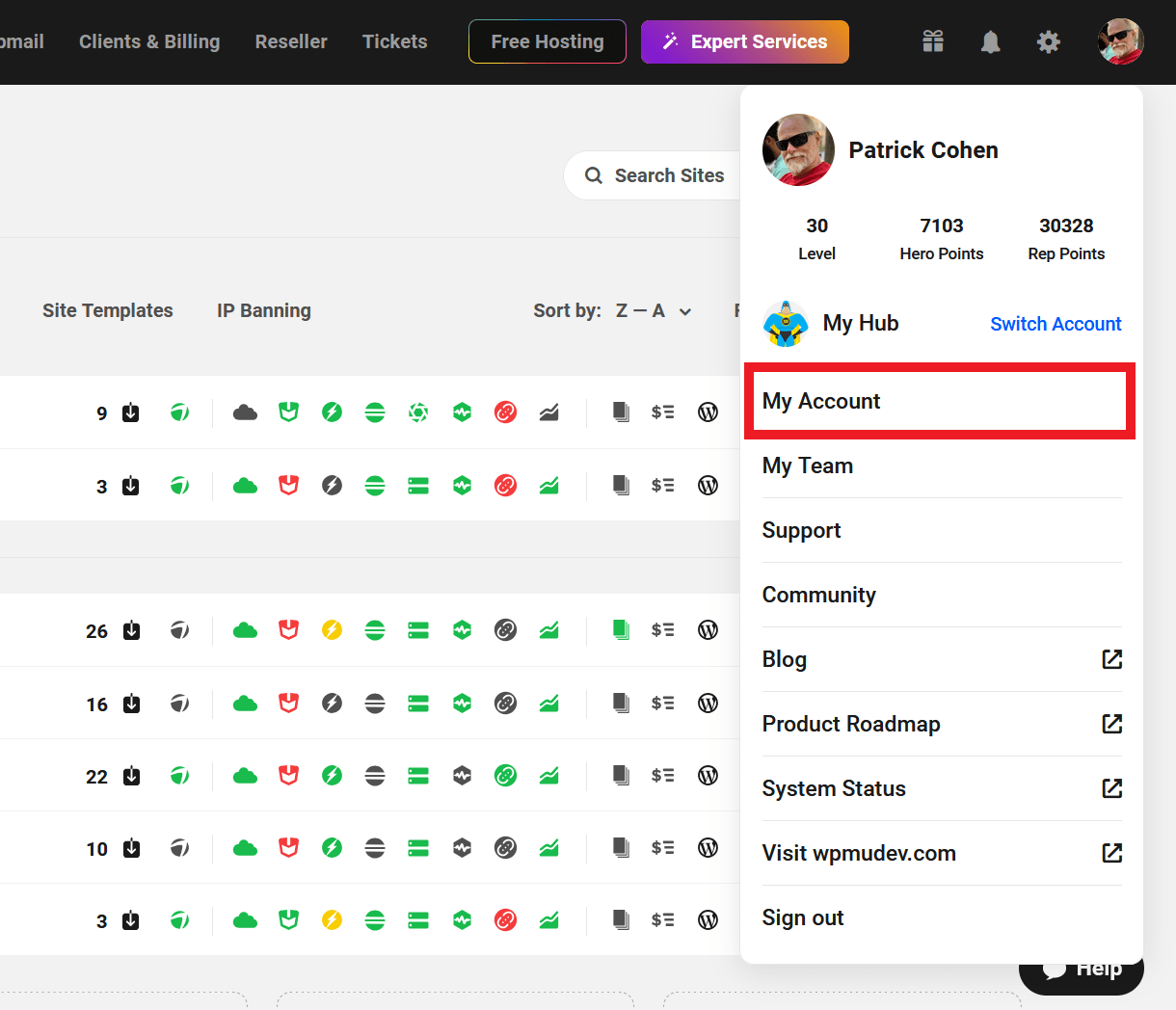
If you’re interested in seeing which sites are consuming your precious bandwidth, you can check your usage chart in your Hub account. Click on your account gravatar in the top right-hand corner of the Hub, select My Account. Then, in the Add-Ons section, click View Statistics next to Smush CDN to view your Bandwidth Share by Site chart.

This chart is an estimate of the share of bandwidth consumed per site. It is based only on the top 50 files across all your sites, each day, for the current calendar month.
4.3.1 Hummingbird Pro Bandwidth
Link to chapter 3Hummingbird Pro includes unlimited WPMU DEV bandwidth for CSS and JS files. There are no overages, upgrades or need to track usage.
4.3.2 Smush Pro CDN Bandwidth
Link to chapter 3Smush CDN bandwidth is calculated separately from Hummingbird bandwidth, which is included in your membership.
The bandwidth for Smush CDN is measured for the current calendar month. The network monitors the total amount of bandwidth used every day by all sites in your account where the Smush CDN is active.
If this check discovers that your account has exceeded its bandwidth limit during the current month, the CDN is automatically deactivated on all sites. If that happens, images will switch to being served from the files stored locally, so visitors won’t see any image content missing from your site pages.
Note however that some page builders and/or caching plugins might still have the CDN URLs cached, so you’ll want to clear all caches if you do see broken images on your site(s).
A deactivated CDN will automatically reactivate on the 1st of the following calendar month, and the CDN bandwidth will reset to zero at that time. You can also reactivate the CDN by increasing your available bandwidth.
4.3.3 Increasing Bandwidth
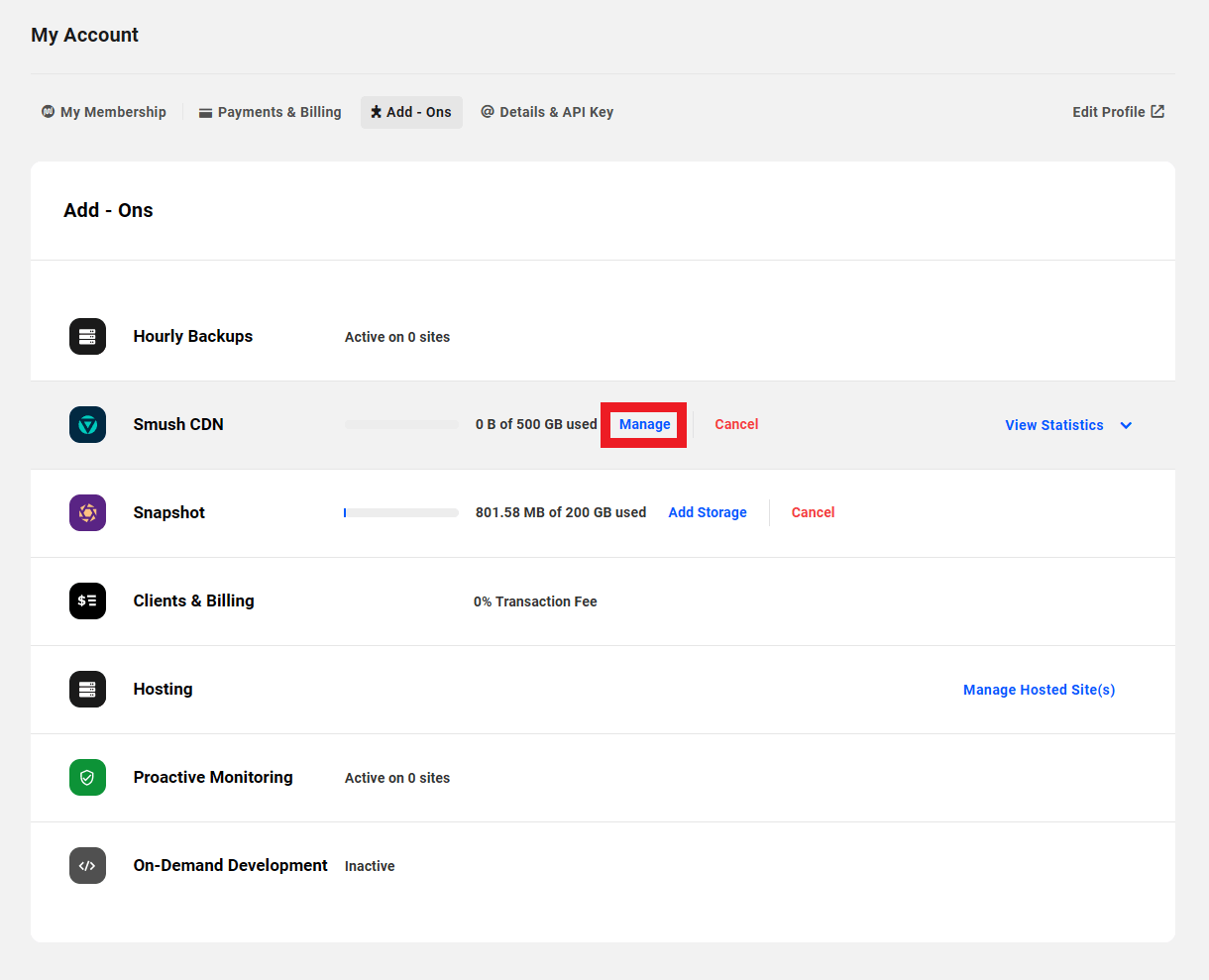
Link to chapter 3You can monitor usage and increase the bandwidth limit from the Add-Ons section of your account. Click your avatar in the upper right corner and select My Account from the drop-down menu.

Then, under the Add-Ons tab, click the Manage link in the Smush CDN row.

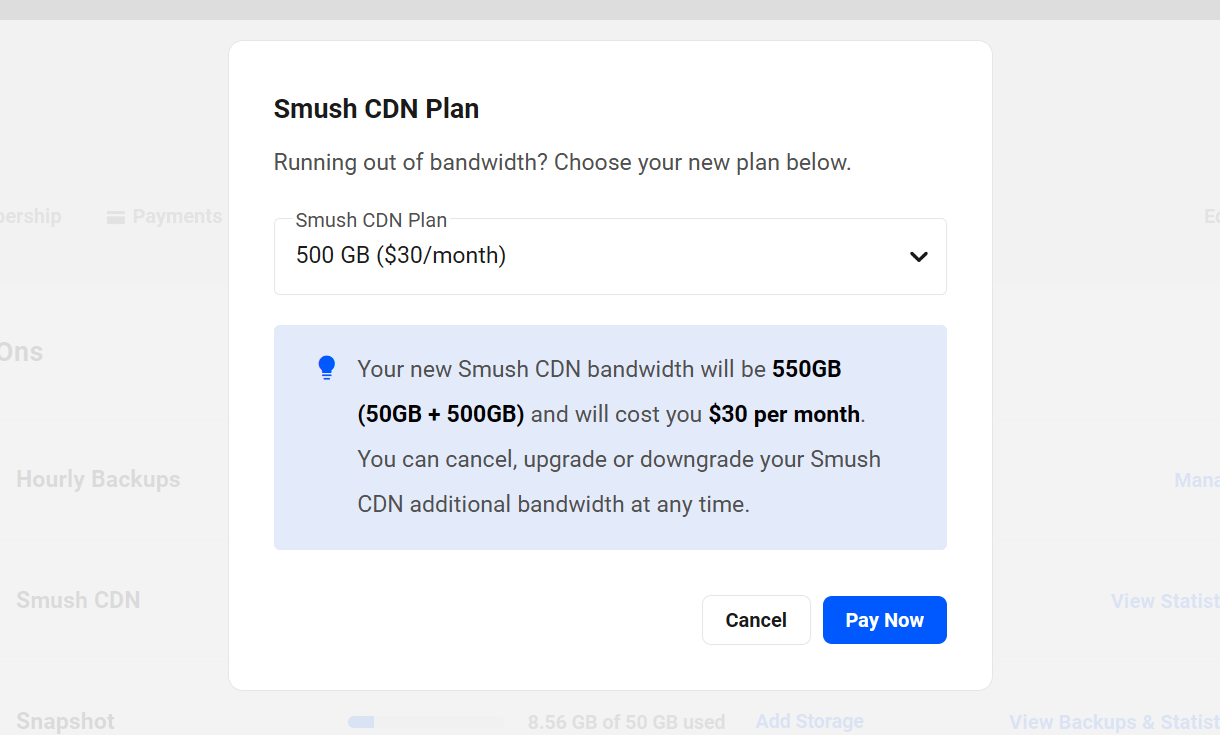
That will pop open a modal window where you can select the bandwidth upgrade package that best suits your growing needs.

Available Smush CDN Upgrade Plans:
- 50GB/mo
- 100GB/mo
- 250GB/mo
- 500GB/mo
- 1TB/mo
- 5TB/mo
- 10TB/mo
Your Smush CDN bandwidth plan can be upgraded or downgraded at any time.
4.4 WPMU DEV CDN Tech Specs
Copy chapter anchor to clipboardThe WPMU DEV CDN includes:
- 123 Server locations – Faster loading sites, served as close to visitors as possible, 24ms average global latency.
- +150 Tbps throughput – Optimize delivery and reduce latency with top of the line AMD and NVMe hardware.
- Tier 1 Global Network – Get wider coverage and connect to users faster via over 3000 ISPs and 14 Tier 1 transit providers.
- Request Coalescing – Reduces server load by combining multiple requests going to the same resource.
- Smart Routing – Automatically route users where it matters based on your content.
- End-to-end encryption – Your data is safe and secure at all times. All network traffic is encrypted with TLS.
- Built-in DDoS protection – Reduce downtime and enhance site security with built-in DDoS protection.
Edge locations:
| Europe (35 locations) | North America (22) | Asia (29) |
|---|---|---|
| Amsterdam | Atlanta | Almaty |
| Athens | Ashburn | Baku |
| Belgrade | Boston | Bangkok |
| Berlin | Charlotte | Bangalore |
| Brussels | Chicago (Volume) | Chennai |
| Bucharest | Dallas (Volume) | Dhaka |
| Budapest | Denver | Hong Kong (Volume) |
| Chisinau | Honolulu | Ho Chi Minh |
| Copenhagen | Houston | Istanbul |
| Dublin | Kansas City | Jakarta |
| Frankfurt 2 | Los Angeles (Volume) | Karachi |
| Frankfurt (Volume) | Miami (Volume) | Kathmandu |
| Helsinki | Minneapolis | Kolkata |
| Keflavik | Montreal | Kuala Lumpur |
| Kyiv | New York | Manila |
| Lisbon | Ogden | Mumbai |
| Ljubljana | Phoenix | Nicosia |
| London | Pittsburgh | New Delhi |
| Luxembourg | San Jose | Osaka |
| Madrid | Seattle | Phnom Penh |
| Marseille | Toronto | Seoul |
| Milan | Vancouver | Singapore (Volume) |
| Moscow | Singapore 2 | |
| Novi Travnik | Taipei | |
| Oslo | Tbilisi | |
| Paris Volume | Tokyo Volume | |
| Prague | Ulaanbaatar | |
| Riga | Yangon | |
| Sofia | Yerevan | |
| Stockholm | ||
| Vienna | ||
| Vilnius | ||
| Warsaw | ||
| Zagreb | ||
| Zurich |
| LATAM (16 locations) | Oceania (7) | Middle East & Africa (12) |
|---|---|---|
| Bogota | Adelaide | Cairo |
| Buenos Aires | Auckland | Cairo 2 (ISP) |
| Curitiba | Brisbane | Cape Town |
| Fortaleza | Hagatna | Baghdad (ISP) |
| Guatemala | Melbourne | Baghdad 2 (ISP) |
| La Paz | Perth | Bahrain |
| Lima | Sydney | Dubai |
| Mexico City | Fujairah | |
| Porto Alegre | Johannesburg | |
| Rio de Janeiro | Lagos | |
| Salvador | Luanda | |
| San Juan | Riyadh | |
| San Pedro | ||
| Santiago | ||
| Sao Paulo (Volume) | ||
| Sao Paulo 2 |
4.5 Important Notes
Copy chapter anchor to clipboard- If you are using Cloudflare, S3 or another 3rd-party CDN, deactivate overlapping features before running the WPMU DEV CDN in Smush Pro or Hummingbird Pro. Trying to serve content from multiple CDNs will cause your appearance to break.
- The CDN will not work on a staging environment that is not publicly accessible. This includes WPMU DEV Hosting.
- WPMU DEV Hosting bandwidth and WPMU DEV CDN bandwidth is tracked separately.
- CDN content is served over HTTPS.
- The WPMU DEV CDN Supports JPG, PNG, GIF, WebP, CSS, and JS files.
- Bandwidth usage is measured for the current calendar month and resets on the 1st day of each month. There are no automatic overage charges. If you reach your bandwidth limit on a specific day, your CDN will deactivate until the 1st of the following month, or if you upgrade your bandwidth allotment.
- The CDN is not active by default on WPMU DEV hosted sites.
- The WPMU DEV CDN is Multisite compatible across an entire network.
- Both Smush CDN and Hummingbird CDN require the Dashboard Plugin and for the site to be registered on the Hub.
4.6 Third-party CDNs
Copy chapter anchor to clipboardThe Smush Pro and Hummingbird Pro are designed to work together, and we strongly recommend using them. However, members can use another CDN if they wish.
Smush also includes integration with the Amazon S3 image CDN. Contact support if you have questions or need help integrating with Amazon S3.
Members who choose to use third-party CDNs must ensure that the content they serve does not overlap with content being served from another CDN or the site’s primary server. For example, the Smush CDN serves only images, while the Hummingbird CDN serves virtually any content except images, so they work well together. Multiple CDNs attempting to serve the same content is guaranteed to cause issues.
4.7 Smush CDN Troubleshooting
Copy chapter anchor to clipboardMembers are welcome to contact support for assistance resolving any issues with the Smush CDN. However, there are some troubleshooting tasks users can try for themselves.
4.7.1 API status query
Link to chapter 7The cause of many CDN issues can be quickly identified by querying the API for status.
Before running the query, conduct an initial assessment of the site:
-
- Verify that there are no issues on the browser console page.
- Verfiy that the CDN is enabled in Smush.
Running the query
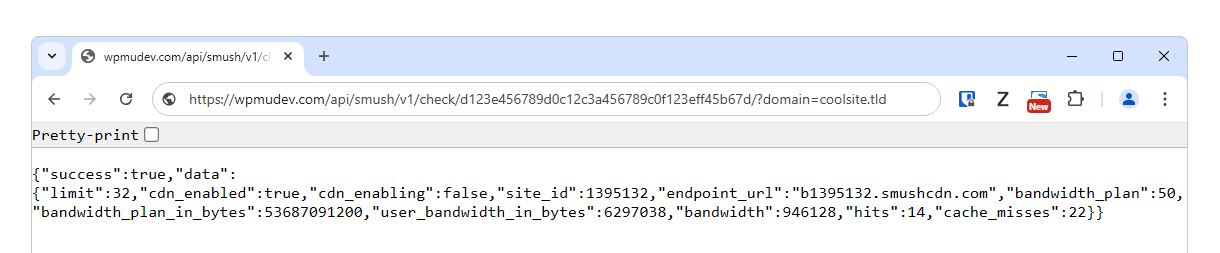
To query your CDN status, paste the link below into a browser, replacing the bold text with your WPMU DEV API key and a domain name as indicated in the image.
For multisite networks, enter the domain for the main domain only. Entering a subsite will not return usage for just that site because bandwidth is tied to a user account (API), not an individual site.
https://wpmudev.com/api/smush/v1/check/api_key/?domain=domain
Locating your API key
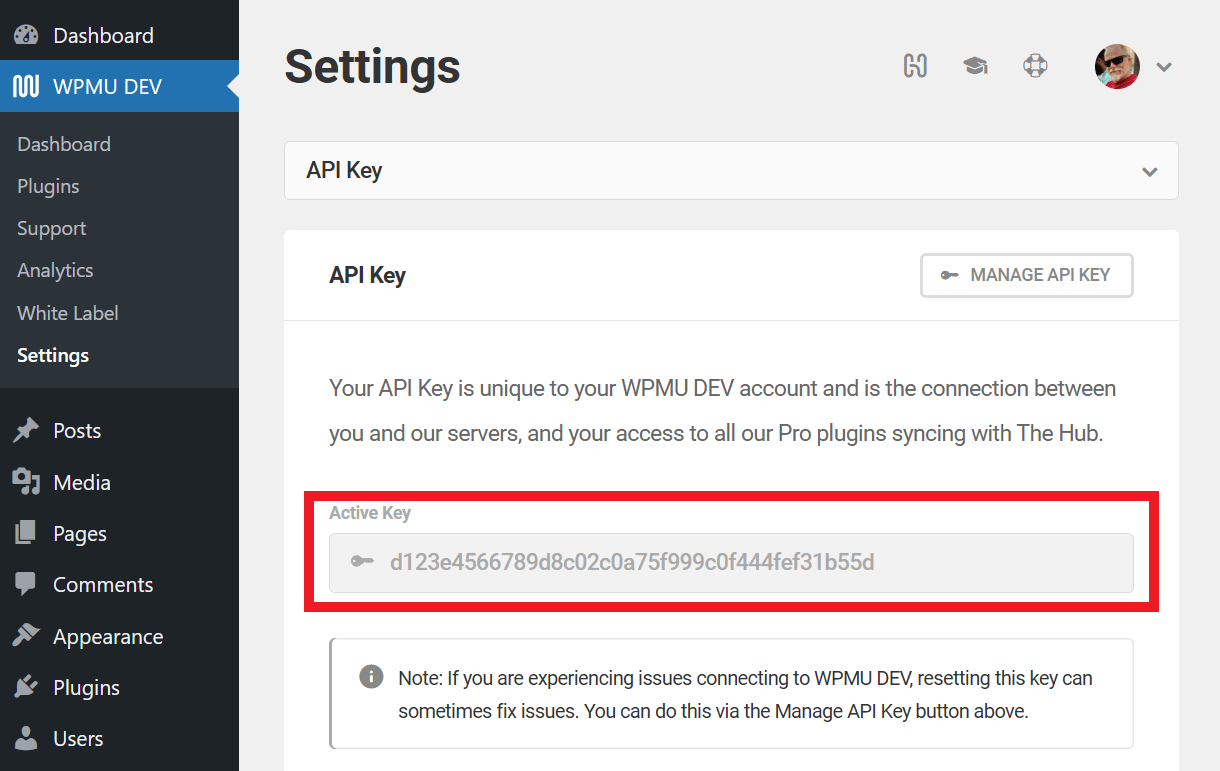
Your WPMU DEV API key can be found in a couple of places. You’ll find it under the Settings Tab of the WPMU DEV Dashboard on any site connected to your Hub.

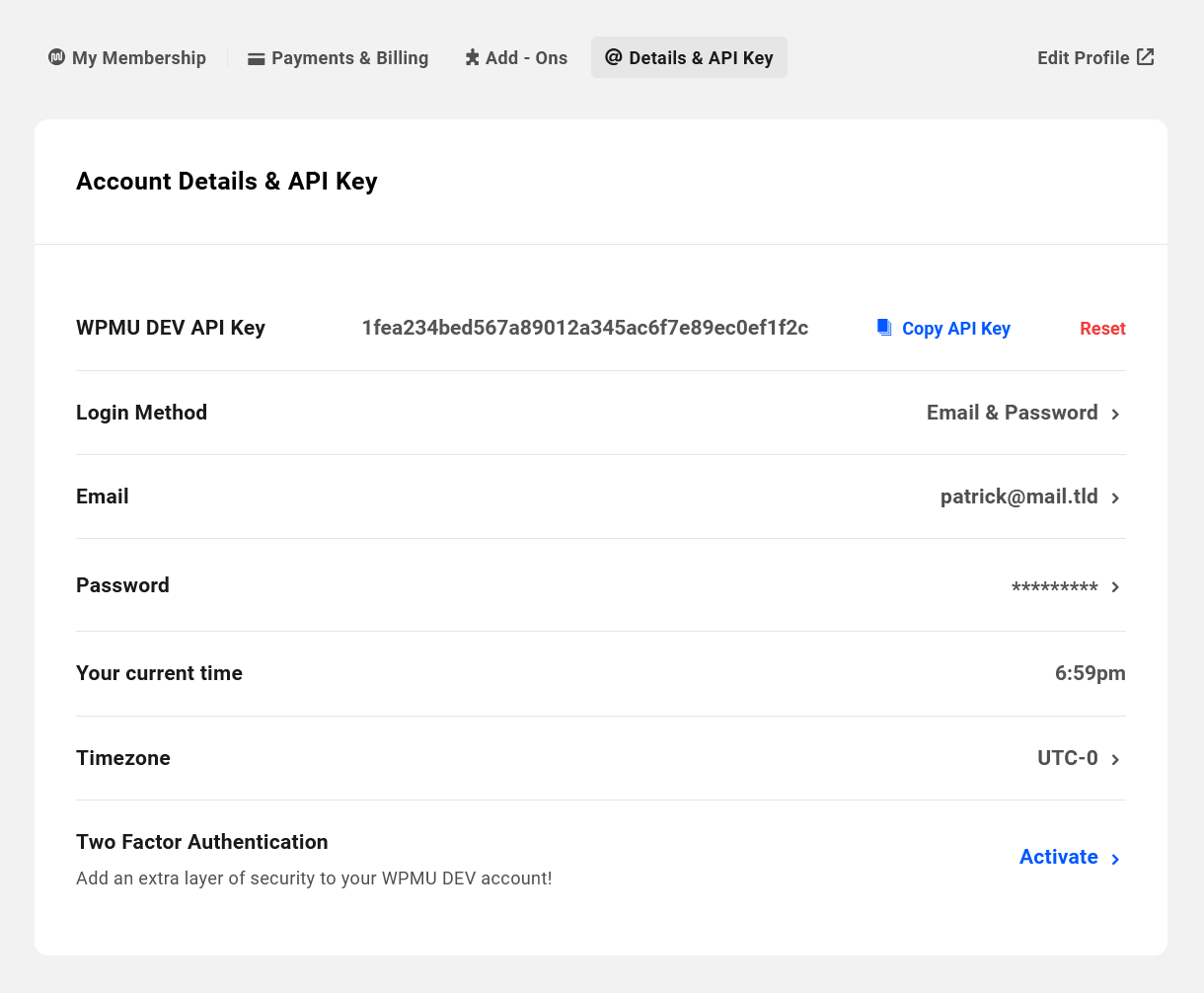
Your API key is also located on your account page. Click your avatar in the upper right corner of your browser, then click My Account. You’ll find your API Key displayed under the Details & API Key tab.

Status report
Insert the API and the domain in question into the link and then insert the link into your browser. It will return a status report in your browser similar to the one in the image below.

For the Smush CDN to work properly, certain conditions should be met, and the status report includes status indicators for each condition.
{
"success":true,
"data":{
"limit":32,
"cdn_enabled":true,
"site_id":"1311932",
"endpoint_url":"743247.smushcdn.com"
"bandwidth_plan":10,
"bandwidth":"17706999",
"hits":"392",
"cache_misses":"314"
}
}
Condition 1
The bandwidth used by the relevant account during the current calendar month cannot exceed the bandwidth plan limit.
We can see from "bandwidth_plan":10, in the report above that this account is on the default 10GB plan. This data, coupled with the indicator for usage (see below), allows you to determine if you’re exceeding your bandwidth or getting close to doing so. If you expected to see more bandwidth, perhaps because you upgraded your plan, and it isn’t reflected here, there is likely a billing problem.
We can see from "bandwidth":"17706999", that only 1.7GB of this member’s 10GB has been used. So, no bandwidth limit issues here.
Condition 2
The site or network ID must be defined.
We can see from "site_id":"1311932", that a site ID is present. If the status here were "site_id":false, that would prevent the CDN from working. Once the site ID has been added, there is no reason for it to become false again, even if the CDN is deactivated. A false ID status would indicate an API cron issue. Support can verify that a zone has been created for the user and is functioning properly.
Condition 3
The CDN needs to be enabled.
We can see from "cdn_enabled":true, that the CDN is enabled for this user. Therefore, "cdn_enabled":false, would indicate that the CDN has been deactivated for this user. If this status is true, and for example, your images are not being served from Smush, you know that the issue most likely within Smush, because the CDN is all good.
4.7.2 Site Migration
Link to chapter 7Things often get stuck in cache when migrating your site from one host to another.
After migrating a website with the WPMU DEV CDN active in Smush Pro and/or Hummingbird Pro, disable the CDN features, clear ALL caches on the site, then re-enable CDNs again.
4.7.3 Replacing Images
Link to chapter 7If you replace an image file on your site with the same name as one that has already been cached by the CDN, the old cached version will still be served.
So if you do need to replace one or more images that have already been cached by the CDN, you will need to ensure that you upload them with filenames that differ from the originals.
That way, the new images will get cached and delivered by the CDN instead of the old ones.
4.8 Get Support
Copy chapter anchor to clipboardIf you still have questions or need assistance after reading this document, please don’t hesitate to contact our support superheroes using the available options under the Support tab in your Hub or via the Support tab in your WPMU DEV Dashboard.

