The Anatomy of a Successful Website Pop-up
What exactly makes for good pop-up design? Pay attention to these 7 elements if you're hoping to turn yours into a conversion-generating machine.

Websites used to be filled with lots of noise – pages full of flashy, ugly color schemes, too much text jammed into small spaces, and pop-ups that jumped out of the browser and annoyed the heck out of visitors.
But designers didn’t know any better back then or, rather, they were simply working with the only design trends and best practices they were aware of.
Times have changed much since then.
Web developers and designers aren’t limited by technology or technique anymore, which means there are no more excuses for bad design. This pertains to each element found on a WordPress website, from the home page header image to contact forms, as well as typography to pop-ups. Everything matters now when designing for the user experience.
Today, I want to focus on what makes for good pop-up design–something I consider to be a critical piece in the conversion process. Specifically, I’d like to examine the anatomy of a successful WordPress pop-up and how this exciting design element can drive your conversion rate through the roof.
An Argument for Using Pop-ups in WordPress
Pop-ups are an interesting design element. While they do temporarily interrupt the user experience (which is typically a no-no), ones that are well-done offer something so enticing or exciting that visitors don’t actually mind taking a minute to consider them.
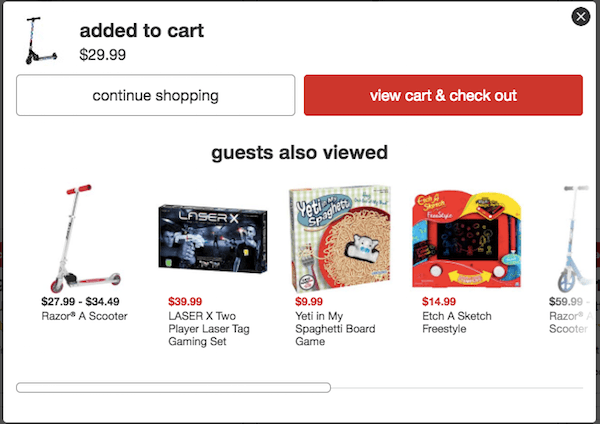
Of course, in this case, we’re talking about conversion-generating pop-ups that serve to collect email subscribers or push visitors through the sales pipeline. However, pop-ups can be used for a variety of purposes. For instance, you could share your cookies or privacy policy, recommend related items after visitors add something to the shopping cart, or even ask them to take a quick survey.

For the most part, if you’re using a pop-up, you want visitors to take action. After all, why interrupt their experience if the disruption isn’t a valuable use of their time? According to a Sumo study of nearly two billion pop-ups, they found the average rate of conversion for those types of pop-ups was 3.09%.
There are stories from all over the web that not only support this data, but that demonstrate how pop-ups perform much better than that. However, many of these case studies are a few years old. It makes sense considering this was when the most innovative and forward-thinking web developers and marketers began playing around with pop-up technology.
This now begs the question: are pop-ups still relevant and effective? If the market is so oversaturated with exit-intent pop-ups, slide-in hello bars, full-page overlays, and more, is this a conversion-generation tool worth using on your WordPress site?
Of course, it is!
Pop-ups take into account many web design best practices. For instance:
- Pop-ups remove unnecessary clutter from your site’s pages.
- They’re generally composed of sharp visuals and minimal text.
- Calls-to-action are well-designed and simply delivered in terms of wording.
- There’s a small learning curve for your visitors as most people are well-acquainted with pop-ups and know how to interact with them.
- Pop-ups provide a fun opportunity to infuse your site with animations, video, or social proof.
- You can easily create these with high-quality WordPress plugins like Hustle.

In general, a well-designed pop-up is great for getting visitors’ attention right when you need it most. You can use them to deliver timely notifications or requests. You can also use visitor data to guide them through the sales pipeline if or when they get distracted, have doubts, or need further motivation.
The Anatomy of a Successful Pop-up in WordPress
Obviously, the success of your WordPress site’s pop-ups is contingent on using ones that are flawlessly designed and have offers so compelling that visitors can’t help but engage. So, let’s examine what a winning formula for a successful pop-up looks like.
1. Style
Sumo dug further into what makes pop-ups successful; specifically, in terms of garnering more email signups. What they found was that different types of pop-ups generally tend to be more effective in converting visitors to subscribers:
- Email subscription pop-ups convert 2.9% of the time.
- Welcome mat pop-ups (the ones that take up the full page upon entry) convert 2.6%.
- Scroll-triggered pop-ups convert 1.9%.
- Smart or hello bar pop-ups convert .5%.
This doesn’t mean you should always use a traditional email subscription pop-up. After all, look at Neil Patel’s slide-down hello bar pop-up:

This one is well-done because it’s simply designed, unintrusive, and uses a fun animation to draw attention back to it in case it’s minimal footprint goes unnoticed. Keep in mind that choosing a style isn’t about using one that’s the most popular or the one most known for higher conversion rates. This is about finding a style that works for your site, your visitors, and that’s designed to complement the experience between the two.
2. Color
Color, of course, will always play a major role in web design. By understanding the psychology behind the colors you’ve chosen, you can create more effective pop-ups that convert. Of course, you can’t forget about the established color palette for your brand either, so it’s about striking a balance between designing a pop-up that looks great on the site, but that also compels visitors to take action.
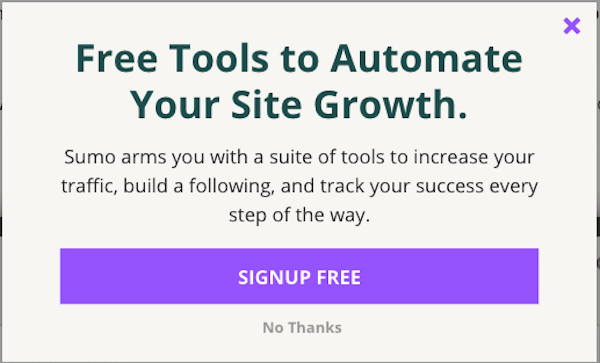
Consider this Sumo pop-up, for example:

As we know, purple is often associated with wealth. That’s indeed a smart color choice for their CTA since it insinuates that there’s a correlation between automating site growth and success.
3. Composition
It’s important to take a step back and view the pop-up as a whole. While the design of each moving piece within the pop-up matter, so does the overall composition of it.
Your pop-up should:
- Be simply laid out and easy to follow.
- Designed with clean lines and be well-balanced.
- Include relevant and high-resolution images; ideally, only one image that encapsulates what the offer is about.
- Appear to be an extension of your site and not obviously made from a pop-up with limited customization options.
- Use typography that’s large and easy to read.
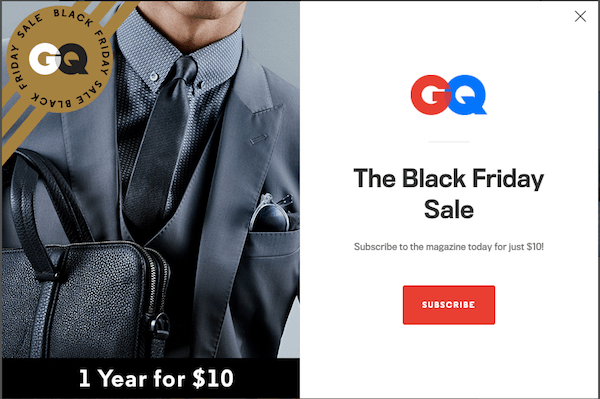
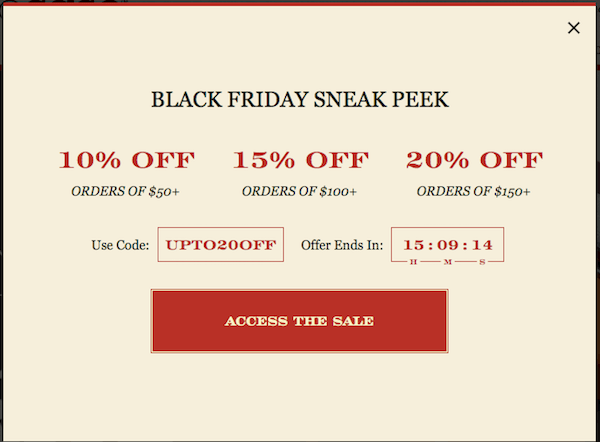
I think the GQ Black Friday pop-up does a fantastic job of capturing these ideals.

You can see that the brand colors are utilized and do a nice job framing the offer. And, for people who don’t want to read the text on the right, they need only look at the slick image and clear offer on the left to understand why it’s worth having their experience be interrupted.
4. Text
Next up, we have the actual message of the pop-up. While you won’t be crafting the language that goes into these things, you should still be aware of a number of practices when it comes to filling pop-ups with text.
Keep in mind the following:
- Always include a headline, a short message (a sentence will do just fine), and a call-to-action.
- Use strong language that appeals to visitors’ emotions. CoSchedule’s Headline Analyzer will gauge how well your header text works.
- Keep it short. If you can’t write it in under 30 words, then this message doesn’t belong in a pop-up.
- Use the same brand voice and persona from your site.
- Offer something valuable visitors won’t find elsewhere on the site.
- Use urgency when possible. If you can’t do it with words, then do it through color.
- Customize the message based on visitor data (e.g. geography, demographics, etc.)

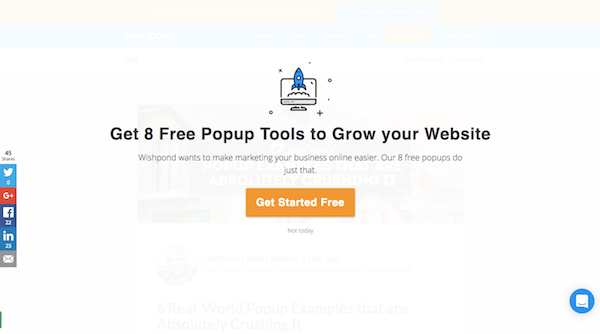
Wishpond’s pop-up is a good example of how to send an attractive offer through the briefest of messages.
5. CTA
There’s an odd trend popping up more and more these days whereby websites pose visitors with two call-to-action options. I get why this trend is growing, but I’ve seen it poorly executed on so many websites that I’m hoping the trend eventually dies out.
You’ve likely seen this poor execution yourself:
- The Positive Option: This one says, “Oh, thank you, thank you! I know this offer is about to change my life for the better!”
- The Negative Option: This one says, “I like to make poor life choices and I appreciate you rubbing it in my face. Let me click on this self-deprecating option only to receive another pop-up that asks me again if I want to make this terrible decision.”
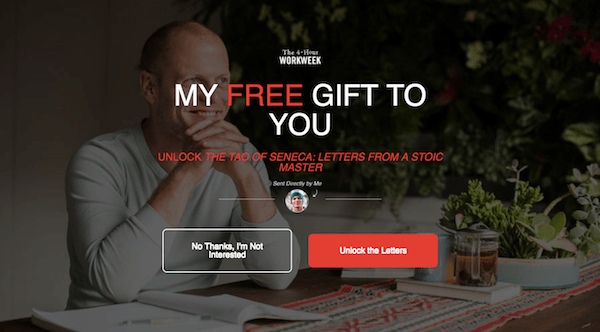
That’s not to say that all pop-ups with two CTA options is done poorly or meant to shame the visitor. Tim Ferris’s is a good example of one done well:

Overall, though, I’d say if you’re trying to be snarky or bully your visitors into a click-through, get it off of your site and put it on Twitter. Your website is not a place for it and Twitter will hopefully swallow it whole.
Aside from this particular pet peeve of mine, I’d also suggest keeping the call-to-action simple. Use simple language that makes it clear what visitors will get in exchange for entering their email or clicking the button. Also, keep the work to a minimum: no more than two fields to fill in (i.e. email and maybe a name) and one button to click.
6. Placement
You might not consider the placement of a pop-up even a question. After all, aren’t they just supposed to open on top of your site’s content?
Not necessarily.
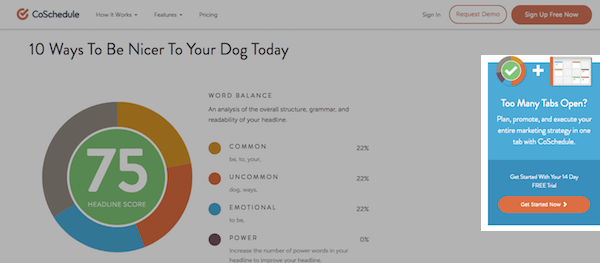
Take this scroll-triggered pop-up from CoSchedule:

Because this pop-up appears while you’re using the Headline Analyzer tool, choosing to place it over on the side was a wise move. This way, they don’t interrupt an already engaging experience but are still able to make visitors aware that there’s a special message waiting.
There are other placements to consider, too. Hello bars, of course, keep your pop-up relegated to the very top or bottom of the site. You can use a side-aligned pop-up as CoSchedule does in the example above. Or you could place one in the bottom left or right corner of the site (not unlike the placement of a traditional live chat box).
Of course, you do need to be careful about the placement of pop-ups on mobile. While you have plenty of options to play around with on desktop, mobile won’t be as kind. In fact, Google will ding your site if they believe your mobile pop-ups disrupt the experience:
“Pages that show intrusive interstitials provide a poorer experience to users than other pages where content is immediately accessible. This can be problematic on mobile devices where screens are often smaller.”
Starting in early 2017, Google began penalizing websites that used pop-ups in the following manner on mobile:
- Pop-ups that completely cover the home page upon entry.
- Those that force every user to view (and dismiss) a pop-up before they can get on the site.
- Pop-ups built directly into the page, forcing visitors to understand that a scroll is required in order to find the actual start of the website content.
So, if you’re feeling okay with delivering pop-ups to your mobile visitors, just be careful about how and where you do so.
7. Exit
Finally, don’t forget about the exit option. This is part of the reason I don’t like the dual CTAs: it usually means that the handy “X” button in the top-right corner goes away. Please don’t do that to your visitors. Disrupting their on-site experience is a gamble in its own right. Don’t take away the one way everyone knows how to dismiss a pop-up.
DODOcase has designed theirs well:

I also might be going against popular opinion here, but I think the “X” should be clearly visible and pronounced. I know that if it’s more subtle and lightly shaded, it’s less likely to draw attention away from the offer. I just don’t think it matters much in the end. If someone notices an “X” and moves for it, then they likely weren’t the right target audience for it anyway.
Wrapping Up
Unlike some design elements that really only work for certain niches, I think a pop-up is one that would serve every website well. Not only are they great at getting more subscribers and boosting conversion rates, but they also help preserve the minimal and easily navigable design you’ve created on your WordPress site.
That said, any old pop-up won’t suffice for your website. It needs to be well-designed, well-timed, and provide a truly valuable offer. So, pay attention to what your analytics, heat mapping tools, and A/B testing tell you about your visitors’ response to these pop-ups so you can redesign and redeliver the experience in a way that improve your visitors’ experience.
Share article
Create your free account to post your comment
Login to post your comment