Why You’ll Never Get a 100 Google Pagespeed Insights Score
To give up or not to give up? That is the question.

I’m a woman obsessed. So once I decided I wanted to get that perfect 100 score from Google PageSpeed Insights, I went for it and wouldn’t. Let. Go.
I challenged myself to make it happen with a larger site because, well, you gotta just go for it sometimes! I figured it would be easy given all the tools I had at my disposal, including Hummingbird and WP Smush Pro.
I can definitely say with no confidence at all that I achieved my goal. (FYI: That’s my way of making myself feel better.)
Today, I’ll explain what I learned instead: Every site can’t get a perfect score and Google PageSpeed Insights isn’t actually the best benchmark for site speed, but it’s still worth using.
I’ll also go over what I did to improve my site’s performance, I’ll reveal my shocking score, why your site’s speed is still important, and a reasonable score you should try to achieve.
Why Site Speed Is Important
Why was I so obsessed with my site’s page speed? Because page speed has become an ever increasing factor in getting visitors to stay on your site.
In 2009, Google conducted an experiment and found they lose 20% of their traffic for every 100ms of load time for a page. In the same year, studies by Akamai and Gomez.com found that 47% of your visitors will abandon your site after 10 seconds or less.
In 2016, the numbers became more shocking.
Statistics compiled by Hosting Facts found:
- Site abandonment was 40% if the loading time is more than three seconds. (eight seconds less in 2016 than compared to 2009.)
- Site speed also affects your bottom line since 51% of online US shoppers say it’s the top reason for abandoning their shopping cart.
- An increase in site speed from eight to two seconds can boost your conversion rate by 74%.
This trend is also set to continue in 2017 where there’s expected to be more internet traffic than all prior years combined.
Maile Ohye, Google’s Developer Program’s Tech Lead, noted in her video Site Performance For Webmasters that your site should load in 2 seconds or less, but those at Google aim for half a second, or 500 milliseconds.
Ohye also talks about a study Microsoft and Google did in 2010 where they purposefully delayed site loading times. At 500 ms, customer dissatisfaction went up by 0.9% and when loading times climbed to two seconds, dissatisfaction also went up by 3.8%.
This may not seem like much, but visitors were so angry, Microsoft quickly pulled the experiment.
Bottom line: If you want people to visit your site, stay longer and actually come back, a major factor in achieving this is a fast page load time.
What is Google PageSpeed Insights
Google PageSpeed Insights is a tool you can use to rate your site’s performance with a score ranging from zero to 100 for both mobile and desktop versions.
It checks for ways your site could improve its performance for the time it takes to load above-the-fold content and the time it takes for the whole page to load.
The higher you score, the better your site is measured to perform.
My Point-by-Point Play…
Regardless of why I needed that 100 score, it gleamed in my mind like a first place trophy and I had to have it on my mantle! I was willing to pull out all the stops to get it so here’s what I did to improve my site’s performance before steam started blowing out both my ears.
Feel free to follow along and create your own exact replica test site so you can see my frustration progress first-hand.
After I created and installed a fresh WordPress Multisite network, I added these plugins:
- Akismet
- BuddyPress
- Cloner
- Contact Form 7
- CoursePress Pro
- Disqus
- Duplicate Post
- Hello Dolly
- Hustle
- MarketPress
- Membership 2 Pro
- Multisite Privacy
- Smartcrawl
- Snapshot Pro
- Tickera
- Defender
- Hummingbird
- WP Smush Pro
- WPMU DEV Dashboard
- YARPP
The only two plugins I didn’t network activate were Hummingbird and WP Smush Pro since I was going to configure them later to optimize my test site. I also configured Defender, Tickera and I set up Multisite Privacy to protect the site’s SEO while I performed this experiment.
If you don’t currently have a WPMU DEV membership to use many of the plugins in the list above, I highly recommend signing up for a free trial, which will give you access to everything.
The themes I installed were:
- Twenty Fifteen
- Twenty Fourteen
- Twenty Sixteen – Active
I also created an identical post and page with 25 paragraphs (2095 words) of generated Lorem Ipsum text. Inside each of them, I added four images in their original size:
- Notebook Workplace Desk iPhone – size medium
- Apple Calendar Desk Device – size large
- Office Desk Laptop Desk – size large
- Workstation Office Business – size large
Next, I used the Duplicate Post plugin I installed to bulk copy the post and page I created. I deleted the “Hello World” post and copied the one I created in small batches until I had a total of 1000 posts.
Then, I copied the post I created so I ended up with 50 total pages. In the end, the images I added were also cloned and I ended up with 144 unoptimized images.
Benchmark Test
Now that my fairly large test site was ready, I needed to enter the domain into the Google PageSpeed Insights tool so I can see what score I get before optimizing the site. That way, I could compare my test site scores from before and after.
I entered my domain in the text field, then clicked on Analyze. My results were 35/100 for mobile and 37/100 for desktop.
Ouch!

I also benchmarked my test site by using Pingdom’s Website Speed Test to check its speed on the other side of the world compared to where my server is located. Since Google PageSpeed Insights can’t thoroughly check your site’s speed, Pingdom can help fill in this gap.
I entered my domain into the text box, chose a location from the drop down box, then clicked on Start Test. I got a score of 77/100 and my site loaded in 5.97 seconds. Eek!

Now that I could see where I needed to improve, I could start going down the performance mending rabbit hole.
Optimizing Images
To start out, if you’re following along with me, network activate the Hummingbird and WP Smush Pro plugins, then go to Settings > WP Smush to adjust some of the image options.
You can leave the first two options enabled and also enabled the Resize original images, Super-smush my images, Include my original full-size images and Convert PNG to JPEG (lossy) options by clicking the toggle buttons next to the setting names on the list.

Then, save your changes by clicking the Update Settings button at the bottom of the page.
Once that’s done, head over to your test site and go to Media > WP Smush. Click the Bulk Smush button to start smushing your images.
Then, sit back and relax for a few minutes while your images are compressed.

Browser Caching, Minification and More
Now that your images are compressed and optimized, it’s time to optimize your entire site with Hummingbird. Go to Hummingbird > Dashboard in your admin dashboard and under Minification, select the Only Super Admins can minify option in the drop down box.
Next, click the Start Caching My Website button to turn on browser caching. Now that browser caching is enabled, go back to Hummingbird > Dashboard and click the Compress My Website button.

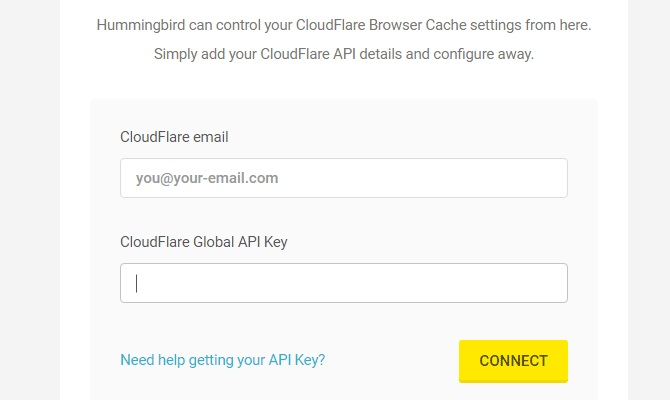
Then, go back to the dashboard page one more time and scroll down to the bottom of the page to view the CloudFlare settings. Take a moment to set up
Take a moment to set up CloudFlare for your site, then come back to the Hummingbird settings and enter your CloudFlare email and Global API key. You can click the Need help getting your API Key? link at the bottom of the form to reveal details on where to get this information.
I chose Cloudflare’s free account type, but you can upgrade to a premium plan if you want.

Click Connect and you’re all set to run your first performance scan to see your progress so far. Go to Hummingbird > Performance Report and click the Test My Website button to start the scan.
Safely Minifying Files
After the scan has completed, click the Improve Score button under any result listed that isn’t at 100 to fix it. Try clicking that button for Minify Javascript, then on Minify with WP Hummingbird.
On the next page, click Check Files to scan your site for the files in your site that can be minified.
Keep in mind that themes and plugins that don’t follow the standard structure could cause some CSS and Javascript files to not be listed. Hummingbird would still detect them as needing to be minified, but won’t be able to minify it.
This isn’t always something you can change and it leads to a lower score, even though it won’t drastically affect your site speed.
This is one of the reasons why trying to aim for a perfect score in Google PageSpeed Insights and Hummingbird isn’t always possible and you don’t need to feel pressured to try and achieve it.
When you’re minifying and combining files in Hummingbird, especially to remove render-blocking issues, there’s also a critical detail you should also be aware of and it’s displayed toward the top of the page:
“Moving files between the header and footer of your page can break your website. We recommend tweaking and checking each file as you go and if a setting causes errors then revert the setting here.”
Some files can’t be moved to the footer no matter what you do since the theme or plugin that includes the file requires it to be left where it is inherently on your site or above the fold.
If you move one of these immovable files, there’s a strong chance it will break your site. This is yet another reason why you won’t always be able to reach a perfect 100 score in Google PageSpeed Insights and Hummingbird.
This is the case with some of the plugins I have installed for my test site, meaning I won’t ever be able to achieve a perfect 100 score.
But that doesn’t mean my site won’t be fast.
You can choose to include, minify and combine files in bulk, then choose a position for each file one-by-one between saving and check that your site is still working before positioning another file.

It’s also important to note that if you decide you want to use another plugin with similar features to Hummingbird, you shouldn’t enable the same kind of options in both plugins since they would interfere with each other and break your site. Instead, configure matching options in one, but not the other.
Quick tip: When you’re minifying files, turn off caching in Hummingbird and any other plugins you’re using with this option. Since caching temporarily saves your site so visitors don’t have to load content every time they visit, it means you won’t see any changes to your site that you make to improve performance until you disable it.
Once you’re done, you can also set up more options like uptime and blacklist monitoring if you want and details on how to do this can be found in Hummingbird’s Usage documentation.
Final Results
After realizing there wasn’t much I could do to reach that 100 score with the plugins and themes I chose, I decided to take one last test of my site and call it a day.
My results were shocking and not because I actually got close to that elusive 100 score, but because they were still so terrible and there’s not a whole lot more I can do about it unless I want to make major changes to my site.
In Google PageSpeed Insights, I scored 48 for mobile and 50 for desktop.

To improve my score, I need to resize every single image on my site so they’re not so big. Doable, but that would take a long time and what if I need my images that large? Similarly, photographers generally aren’t going to want to discount their work by reducing the quality and size.
I also have too many plugins installed for the size of my server. Unless I want to start eliminating plugins or upgrade my hosting plan, there isn’t anything I can do here, either.
While on this test site I could eliminate most of the plugins I installed, on a live site, each plugin has a purpose and while it could be possible to delete some, it may be difficult to eliminate most of them.
In Pingdom, my score was a lot higher and my test site turned out to be faster to load at 1.32 seconds.

Not too bad for a site that was a tremendous flop in its performance scores. This last result says everything about why a perfect 100 Google PageSpeed Insights score isn’t always achievable and also not really a problem in most cases.
Following the Google Brick Road…
It’s common to associate a high score with a blazing fast site, but Google isn’t perfectly accurate at determining your site’s speed according to Google’s documentation:
However, since the performance of a network connection varies considerably, PageSpeed Insights only considers the network-independent aspects of page performance: the server configuration, the HTML structure of a page, and its use of external resources such as images, JavaScript, and CSS. Implementing the suggestions should improve the relative performance of the page. However, the absolute performance of the page will still be dependent upon a user’s network connection.
This means that while it’s an infuriating excellent tool you can use to measure your site’s overall performance, it doesn’t accurately measure your site’s speed when it comes to how your visitors perceive it around the globe.
While it’s a tool that can be used to help you pinpoint where you can improve your site’s performance, it shouldn’t be seen as the only determining factor for whether your site performs well because that’s not what it was designed to do.
You can check out details on other tools you can use to rate your site’s performance in the post How Fast Is Your WordPress Site? Find out with These Free Speed Testing Tools.
Is the Elusive 100 Score Even Possible?
Yes and no.
Confused yet?
The answer isn’t as cut and dry as one would hope. If you did a quick Google search, you would find many articles detailing how you can achieve a Google PageSpeed Insights score of 100 and fairly easily to boot.
So case closed, right? Not quite.
With all the articles out there saying a score of 100 is possible, I even started to believe it until I looked into it more critically and found their test sites are basic and so much so, the sites are practically static.
Sites that are static – and have some text, a few images and not much else – are bound to load quickly after making some basic performance enhancements. Overall. a site like this would earn a higher score without much effort.
WordPress is inherently dynamic which automatically makes it more difficult to achieve a PageSpeed Insights score of 100. While it’s still possible if your WordPress site is as basic as possible, that’s not always practical.
Sites that expect to display tons content are going to have a more difficult time achieving a higher score. Dynamic content such as videos, accordion tabs, forms, live maps and the copious features and capabilities plugins offer are all going to translate into an increased strain on your server and site speed.
Your Google PageSpeed Insights score is expected to be lower as a result.
A fresh install of WordPress with no content and the Twenty Sixteen theme installed yields a score of 71/100 for mobile and 85/100 for the desktop version. While these scores may vary slightly depending on your host, it illustrates the point that a vanilla WordPress site still doesn’t get a perfect score.

That being said, Google’s documentation on the tool also states that a site which scores 85/100 and above is considered to be running well. If your site is reaching that score, getting a perfect grade is a moot point.
It doesn’t mean you should stop trying to improve your site’s performance altogether, it just means that your site can be blazing fast, perform extremely well and also not score 100 in Google PageSpeed Insights.
Above all, you shouldn’t be obsessed over a perfect score like me and focus your attention on the UX and UI of your site. If your visitors get a fast site that’s easy to use, then you’re golden.
Making Your Site a Performance Power House
I was able to achieve a much faster page speed even though my Google PageSpeed Insights score was atrocious, even after making so many improvements.
At the end of the day, you may not be able to reach that elusive perfect performance score and that’s perfectly alright if your site is fast and it’s easy to use. You don’t need a 100 score to have a well-performing site.
Share article

Create your free account to post your comment
Login to post your comment